How to Fix Mixed Content Errors in Blogspot Blogs
With Blogger automatic HTTPS, the benefits were significant However, due to this policy change, bloggers are currently facing some problems and one of the most common mistakes is mixed content.

1. Visit the blog via HTTPS for example - https://yourblog.blogspot.com
2. Open the Chrome menu in the upper right corner of the browser window and select "More tools"> "Developer tools" and go to the "Console" tab or use the keyboard shortcut CTRL + SHIFT + J to open the JavaScript console.
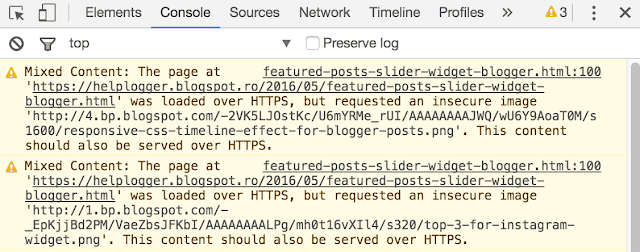
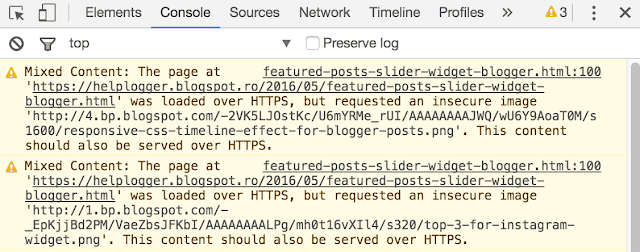
3. Check the console for mixed content errors that look like this:

Here are some examples of mixed content errors:
- Unsafe script request
- Unsafe image request
- Unsafe URL request
All your unsafe URLs should be listed and other pages of your blog should be visited to check for other mixed content errors.
1. Go to Blogger and select your blog, then click Templates and then click the Edit HTML button.
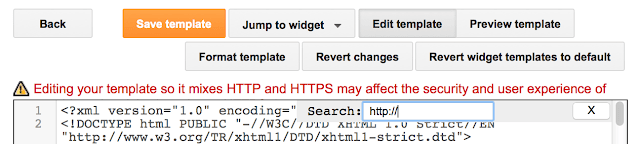
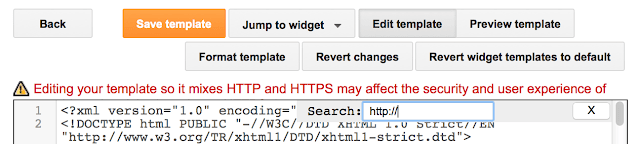
2. Click anywhere in the code field and press CTRL + F to search for http: //.

3. Replace all http: // prefixes with https: //
Verify that new URLs are working using HTTPS addresses in a new browser window. If the links you receive give the same results, you can save the pattern.
To check for display errors:
Go to Blogger and click Layout> Check HTML / JavaScript Tools and click Edit on each tool. Replace all http: // prefixes with https: // , then make sure they work and click Save.
1. Log in to your Blogger Panel and select your blog Then click on posts or pages and select a post or page> click on the edit link under the post / page title.
2. When you open the post editor, go to the "HTML" tab and press CTRL + F to find the http: // prefixes. Once you find them, replace http: // with https: //

Open a browser and check if the new connection works. After checking them, click Update.

In the end, correcting these types of errors will greatly improve the effectiveness of your blog, especially when it comes to sites where this particular mix of content creation error can be problematic. This also applies to personalized domains and if you have an SSL certificate. It only takes a few minutes and you can dramatically improve your blog page, which is plagued by mixed errors in content.
What is a mixed content error?
This happens when a web page is protected by SSL but contains secure HTTPS and insecure HTTP, usually links, scripts, style sheets, videos and images. This leads to browser errors that negatively affect the functionality of your website and cause security issues. This means that source code such as templates, presentation equipment, and publishing and insertion can create problems in the HTML part of the equation.
How do you spot mixed content errors?
This is a fairly simple process that you can use with Google Chrome:1. Visit the blog via HTTPS for example - https://yourblog.blogspot.com
2. Open the Chrome menu in the upper right corner of the browser window and select "More tools"> "Developer tools" and go to the "Console" tab or use the keyboard shortcut CTRL + SHIFT + J to open the JavaScript console.
3. Check the console for mixed content errors that look like this:

Here are some examples of mixed content errors:
- Unsafe script request
- Unsafe image request
- Unsafe URL request
All your unsafe URLs should be listed and other pages of your blog should be visited to check for other mixed content errors.
The mixed content defect in the Blogger template has been fixed
To fix reported errors that may be included in a template or layout, you should do the following:1. Go to Blogger and select your blog, then click Templates and then click the Edit HTML button.
2. Click anywhere in the code field and press CTRL + F to search for http: //.

3. Replace all http: // prefixes with https: //
Verify that new URLs are working using HTTPS addresses in a new browser window. If the links you receive give the same results, you can save the pattern.
To check for display errors:
Go to Blogger and click Layout> Check HTML / JavaScript Tools and click Edit on each tool. Replace all http: // prefixes with https: // , then make sure they work and click Save.
Fix errors in mixed content in Blogger posts and pages
Follow these steps to check for posting errors and site errors:1. Log in to your Blogger Panel and select your blog Then click on posts or pages and select a post or page> click on the edit link under the post / page title.
2. When you open the post editor, go to the "HTML" tab and press CTRL + F to find the http: // prefixes. Once you find them, replace http: // with https: //

Open a browser and check if the new connection works. After checking them, click Update.
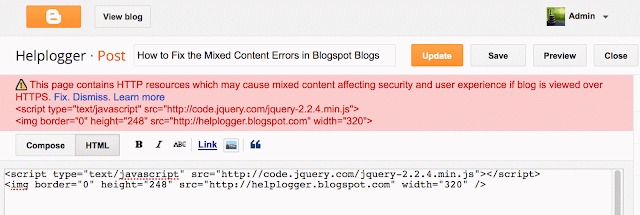
Blogger Post Editor has been updated to fix mixed content
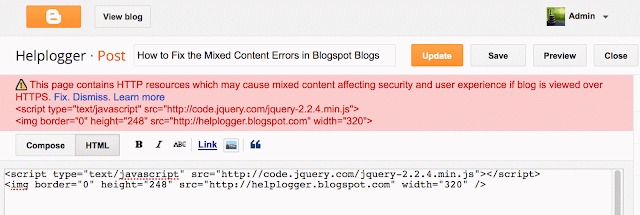
To automatically detect and fix mixed content errors, Blogger has released a warning tool that alerts you to potential mixed content problems in your posts. All you have to do is go to the "Edit" post, go to the "HTML" tab and press the "Update" button. All errors are displayed with the possibility of correction. Once they are fixed, click "Update".
In the end, correcting these types of errors will greatly improve the effectiveness of your blog, especially when it comes to sites where this particular mix of content creation error can be problematic. This also applies to personalized domains and if you have an SSL certificate. It only takes a few minutes and you can dramatically improve your blog page, which is plagued by mixed errors in content.


