5 Best Popular Posts Widgets for Blogger
If you use Blogger as a platform for your personal or business blog, you are probably looking for ways to personalize it and do it yourself. This will make your site unique, attractive, make sure they are different from many others. You will attract the attention of your target market, encourage them to look at your blog, become your loyal readers and followers.
Fortunately, there are many ways to personalize your Blogger blog և One of them is personalizing a popular writing tool. Haven't posted yet? Do not worry, you can easily publish it on your blog.


Following these guidelines will help you find the basic version of the popular Blogger writing tool on your blog. You can stick to it if it fits your blog design, but do not worry if it looks like a sore thumb or does not fit your taste, as you can customize it. You can choose one of the following styles: check out the demo blog.

CSS code.
 CSS code.
CSS code.

CSS code.

CSS code.

CSS code.
These are just some of the goal setting shareware that you can use. After selecting the style you want, be sure to copy its CSS code. When done, go to your blog, click on the Topic on the left և select "Edit HTML" in the "Your Preview" section.
The codes for these extensions must be "". "geese"
Fortunately, there are many ways to personalize your Blogger blog և One of them is personalizing a popular writing tool. Haven't posted yet? Do not worry, you can easily publish it on your blog.

Added a popular blogging tool for bloggers
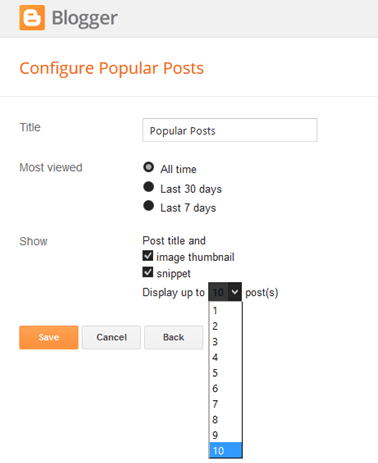
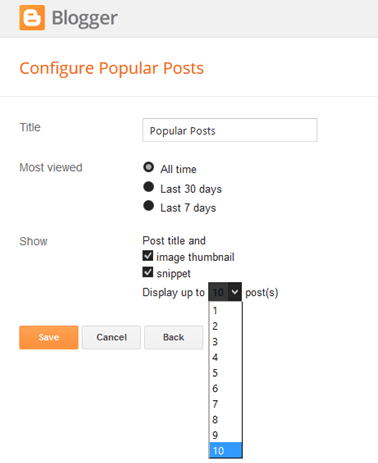
Just click on the title of your blog, go to the "Dimensions" menu, click "Add Device", select "Popular Posts". A window will appear asking you to adjust the widget by selecting the posts (for example, the last 7 days, 30 days, or the most viewed since the beginning of your blog). You will also be asked to select the number of posts in the Popular Articles section և Do you want to show only the post title or thumbnail և / or the image? (Remember that each style of miniature painting has different requirements, so look carefully at the patterns և directions to see if you need a section և picture miniature.
Following these guidelines will help you find the basic version of the popular Blogger writing tool on your blog. You can stick to it if it fits your blog design, but do not worry if it looks like a sore thumb or does not fit your taste, as you can customize it. You can choose one of the following styles: check out the demo blog.
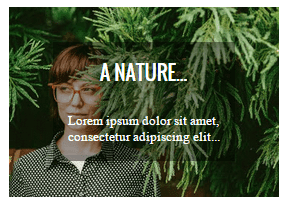
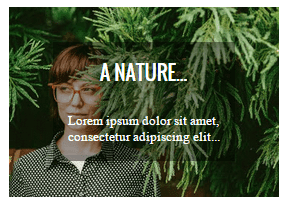
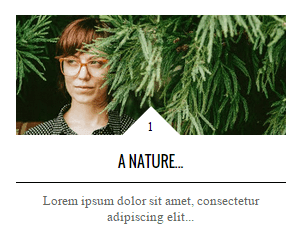
General delivery technique 1 - box inside box
This is an interesting miniature style because it uses a unique picture panel: miniature. Your ad is written in bold letters and placed in a small transparent box. This in turn is placed in a larger rectangular box, where the sketch is used as a background. If you want to brighten up your blog և capture the attention of your readers with your colorful pictures, choosing this popular blogging tool can be a great choice for Blogger.
CSS code.
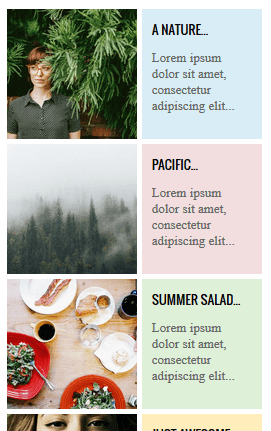
Popular Posting Style 2. Large thumbnails with small captions
It uses the same code as the popular Blogger writing tool, with some modifications. This style has become popular among popular blogs, where it stands out not only because it focuses on the images that complement the content of the posts, but also adds a visual playwright throughout the page. This is especially useful for blogs that focus on clothing, makeup, art, and other visual-based topics to better express ideas.
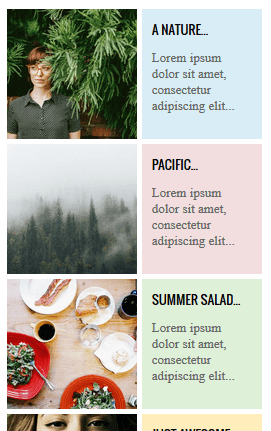
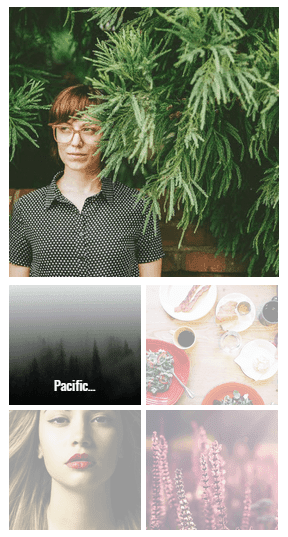
Popular post style 3 - multicolored square
If your blog needs colors, this is the solution for you. This miniature style displays your famous writings in various boxes that present a small image և have bright և attractive shades such as bright green, dark yellow և bright orange. Each box has a different color, you can add up to four squares.
CSS code.
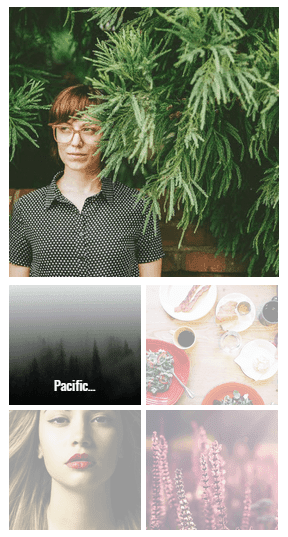
Popular publishing style 4 - Network layout
As a thumbnail for large images, a web layout is a great choice if you want to display your images or if your blog is based on visual information. However, the title of your post will not be included in the presentation, so readers will have to hover over the pictures to read the headlines.
CSS code.
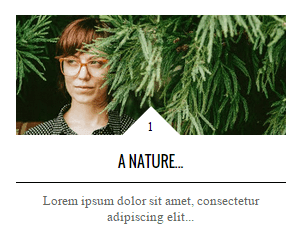
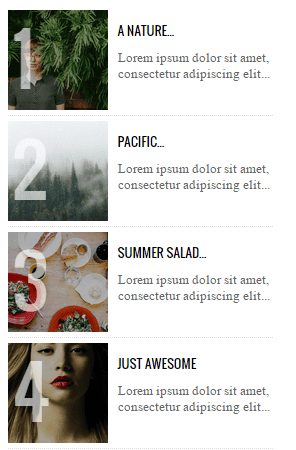
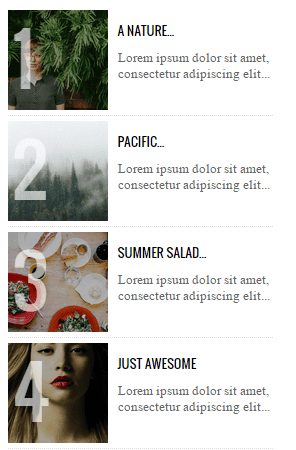
Popular Posting Style 5 - Numbered Posts
If you like listings of numbers or want to make your blog more organized, this might be the perfect choice. With this thumbnail style icon, your popular posts will be automatically numbered, clean, plain tiles, including the image panel, and thumbnail displayed.
CSS code.
These are just some of the goal setting shareware that you can use. After selecting the style you want, be sure to copy its CSS code. When done, go to your blog, click on the Topic on the left և select "Edit HTML" in the "Your Preview" section.
The codes for these extensions must be "". "geese"



