5 Best Custom Blogger Contact Form Widgets
In the past, adding a custom contact form to a blogger was a complicated process and many bloggers were forced to use other websites. This is because the public widget only applies to the bottom of the sidebar. Most bloggers choose a different blogger address form posted on a separate page to make their blog more organized and more professional.
It is important to have a well-thought-out blogger address . It is a tool that visitors, businesses and brands can use to connect with you, and is a must-have feature for any blogger. If you are ashamed to share your original email address directly on the blog, Blogger's customizable contact form provides an effective way for people to connect with you easily.

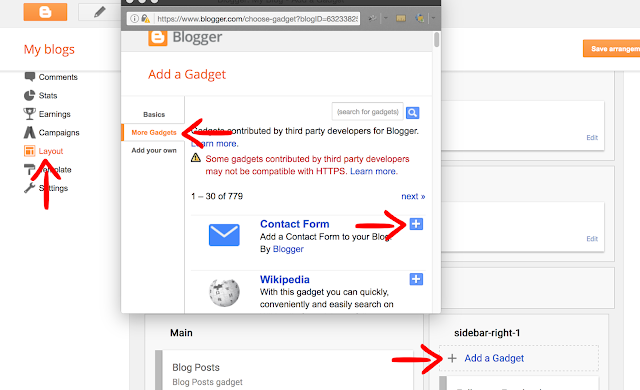
1. Access the Blogger toolbar and go to "Page Layout"> Click the "Add Widget" link in the Page Sections area.
2. In the "Basic" tab, select "Additional Gadgets" and press the "+" key to add a contact form widget.

1. Go to "Template" and click on "Edit HTML". When the code editor opens, click anywhere in the Code area and press CTRL + F (or Command + F for Mac) to open the search box.
2. Type or paste the following tag into the search box and press Enter to find it.
1. Go to "Pages" and click "New Page". If you already have a "Contact Us" page, simply click the "Edit" link under the page title.
2. When the page editor opens, fill in the title of the page by contacting / Finding another topic you want to see. It is advisable to do this first in order to create a perfect Permalink for SEO.
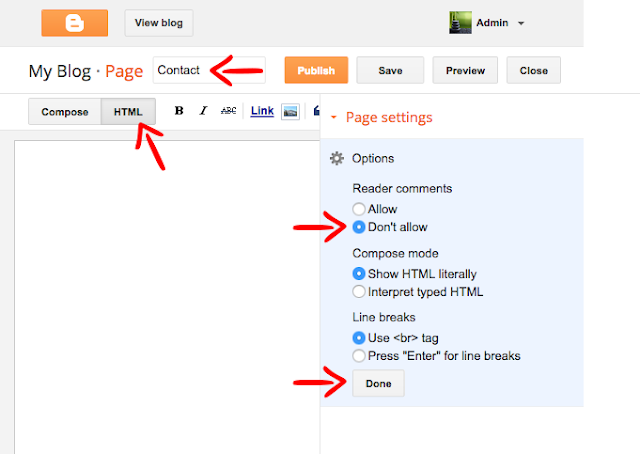
3. Click on the HTML tab to add the code to activate the Blogger custom contact form. Change page settings ("do not allow" or "do not allow, hide existing") to hide comments from readers on the desired site, then click "Done":

4. Below are 5 customizable Blogger communication form styles. Select the ones you like and copy the provided code and then paste the code into your page editor's HTML field.





5. After adding the code, click the "Print" button in the upper right corner. You can now view the Blogger Address form instantly on the regular page. You can send a test message to make sure everything is working properly. The message must reach your inbox within seconds. Just be sure to check the email you use in your Blogger account.
Finally, by using Blogger's customizable contact form , you will benefit from the maturity of the requested type of information and reduce spam because you do not need to verify your emails directly on the blog.
It is important to have a well-thought-out blogger address . It is a tool that visitors, businesses and brands can use to connect with you, and is a must-have feature for any blogger. If you are ashamed to share your original email address directly on the blog, Blogger's customizable contact form provides an effective way for people to connect with you easily.

Why Use a Blogger Address Form?
If you are still stuck with other providers, you should definitely consider switching to a Blogger contact form that can be customized.- Messages arrive immediately . As a blog administrator, you will receive a message that the visitor has clicked "Submit".
- Reliability . This is a public form developed by Blogger, which makes it more reliable and trustworthy to contact than other services.
- Questions . The Contact Form provides a forum for visitors to ask specific questions that may have general questions about their blog or business. When selling a product or service, it can be a great way to attract leaders and drive conversions.
- Answers . Visitors can easily comment on your blog by leaving a comment on the address form. These comments will help you decide which post to post next or which places you want to tap based on your visitor comments.
- Ask for information or services . For those who use a blog to market a product or service, you can use the contact form that the blogger can contact and ask for more information.
How to add a blogger address form widget
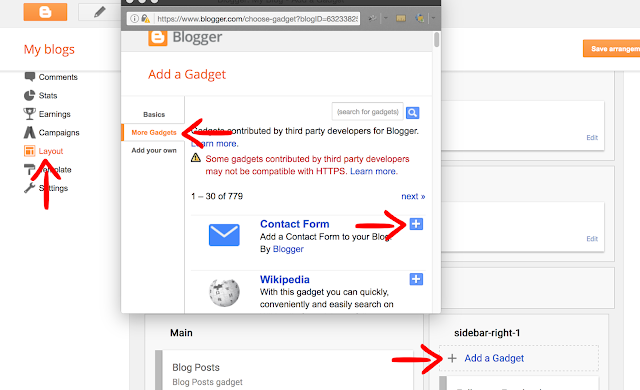
Before you can add a custom blogger address form to a static page, you must add a default contact form to the blog sidebar.1. Access the Blogger toolbar and go to "Page Layout"> Click the "Add Widget" link in the Page Sections area.
2. In the "Basic" tab, select "Additional Gadgets" and press the "+" key to add a contact form widget.

Hide Blogger Address Form in the sidebar
After adding a contact form, the next step is to hide it only on the static page.1. Go to "Template" and click on "Edit HTML". When the code editor opens, click anywhere in the Code area and press CTRL + F (or Command + F for Mac) to open the search box.
2. Type or paste the following tag into the search box and press Enter to find it.
]]>3. Just above:]>> Add this CSS code
# ContactForm1 {Display No! Important;}4. Click the "Save Template" button in the upper left corner and browse your blog. The contact form widget must be turned off.
Add a custom blogger address form to a static page
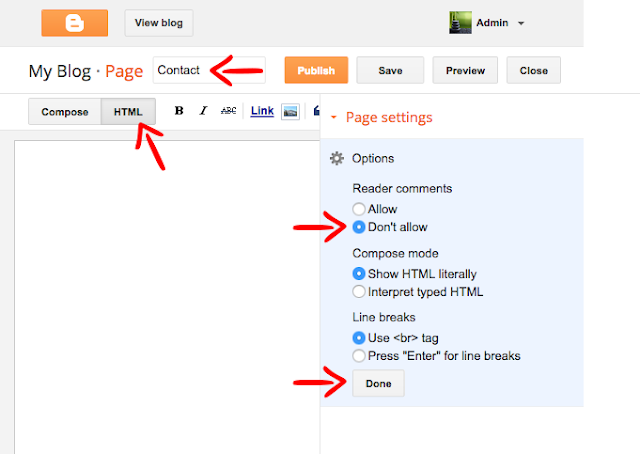
Finally, now that we have enabled the address form feature, let's add a custom contact form to our blogs ...1. Go to "Pages" and click "New Page". If you already have a "Contact Us" page, simply click the "Edit" link under the page title.
2. When the page editor opens, fill in the title of the page by contacting / Finding another topic you want to see. It is advisable to do this first in order to create a perfect Permalink for SEO.
3. Click on the HTML tab to add the code to activate the Blogger custom contact form. Change page settings ("do not allow" or "do not allow, hide existing") to hide comments from readers on the desired site, then click "Done":

4. Below are 5 customizable Blogger communication form styles. Select the ones you like and copy the provided code and then paste the code into your page editor's HTML field.
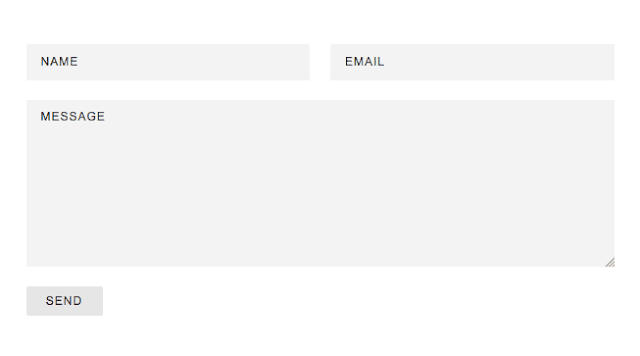
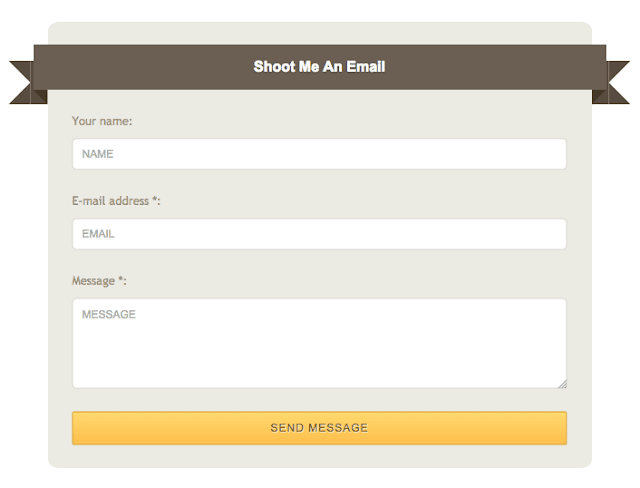
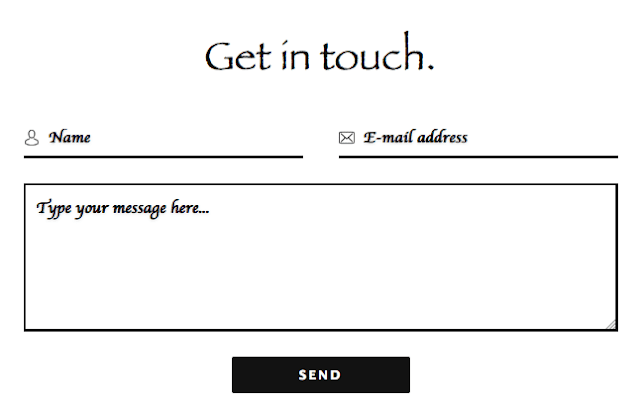
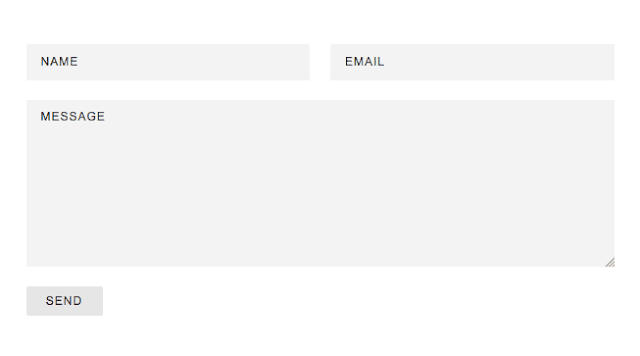
Simple communication form

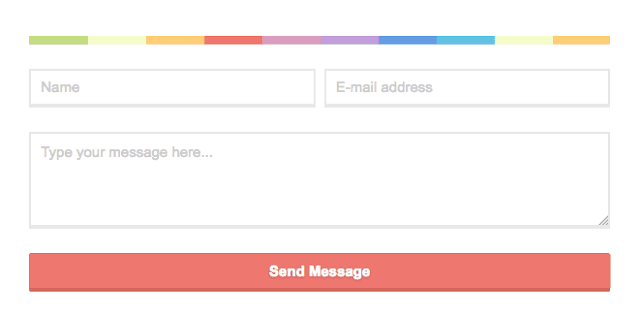
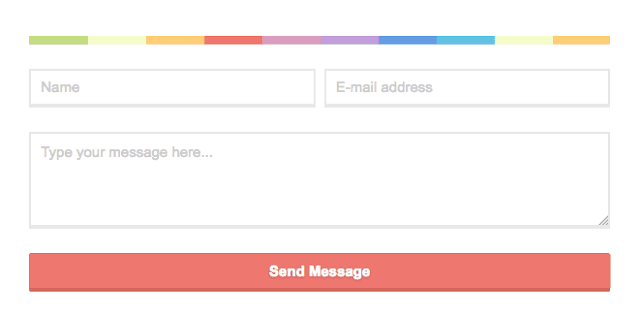
Contact form with CSS rainbow tag

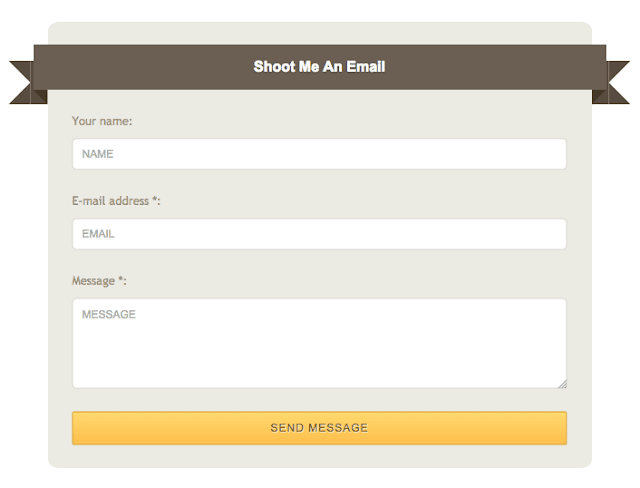
Blogger Address Form with CSS Feed

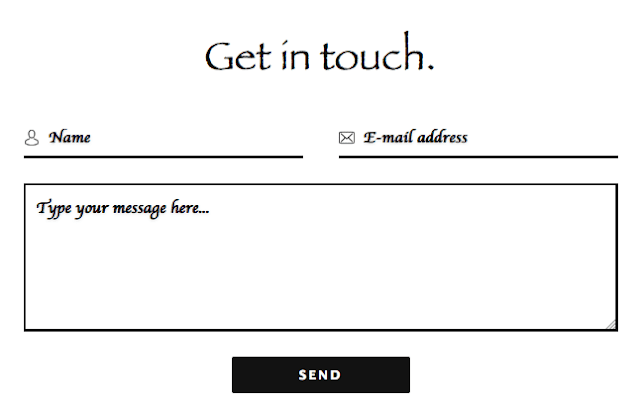
Small contact form

Contact form with speech bubble

5. After adding the code, click the "Print" button in the upper right corner. You can now view the Blogger Address form instantly on the regular page. You can send a test message to make sure everything is working properly. The message must reach your inbox within seconds. Just be sure to check the email you use in your Blogger account.
Frequently Asked Questions About Blogger Custom Contact Form
Where are the messages going?
As soon as a visitor requests or comments via the Blogger address , you will receive an email address associated with your Blogger account. If the blog has multiple administrators, all individual administrators will receive comments or requests from visitors.What are the benefits of using a separate "Contacts" page?
Although it all depends on your personal preferences, your blog seems to be more professional than any other page that can be customized for blogger. This will give you confidence and give you the option to add some calls to the new "Contact" page.Can I add more fields?
Not as unfortunate. You cannot add custom fields such as website, phone number or email address because Blogger uses special accounts to transfer data. In any case, the fields described above are well organized and help you get basic information about your visitors.I installed the blogger address, but it is not working. What is the problem?
There are a number of factors that can cause a problem in creating a contact form. The easiest way to solve the problem is to check the email you linked to the blog and reload the form.Finally, by using Blogger's customizable contact form , you will benefit from the maturity of the requested type of information and reduce spam because you do not need to verify your emails directly on the blog.


